
Showcasing distributed computing’s impact on COVID-19
Senior project
Fall 2021
Nathan Nye
Distributed computing made headlines in its search for COVID-19 antivirals. I developed an interactive web experience to educate users about the incredible power of that old computer in your basement.
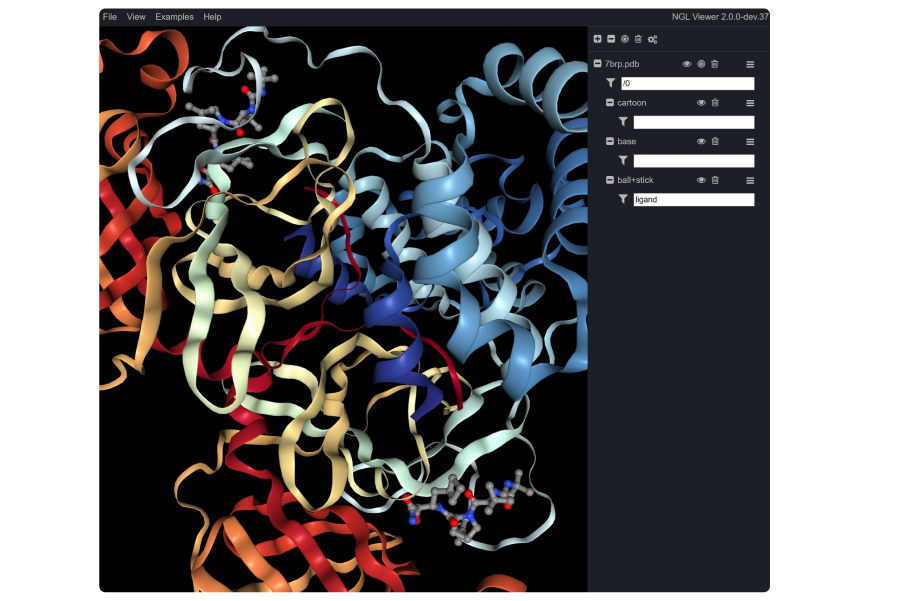
 COVID-19 Proteins were rendered using data files from RCSB’s protein database. WebGL was used to render proteins quickly by utilizing all of a users available hardware.
COVID-19 Proteins were rendered using data files from RCSB’s protein database. WebGL was used to render proteins quickly by utilizing all of a users available hardware.  Vibrant contemporary colors and typography helped bring excitement to the often boring fields of tech and biology.
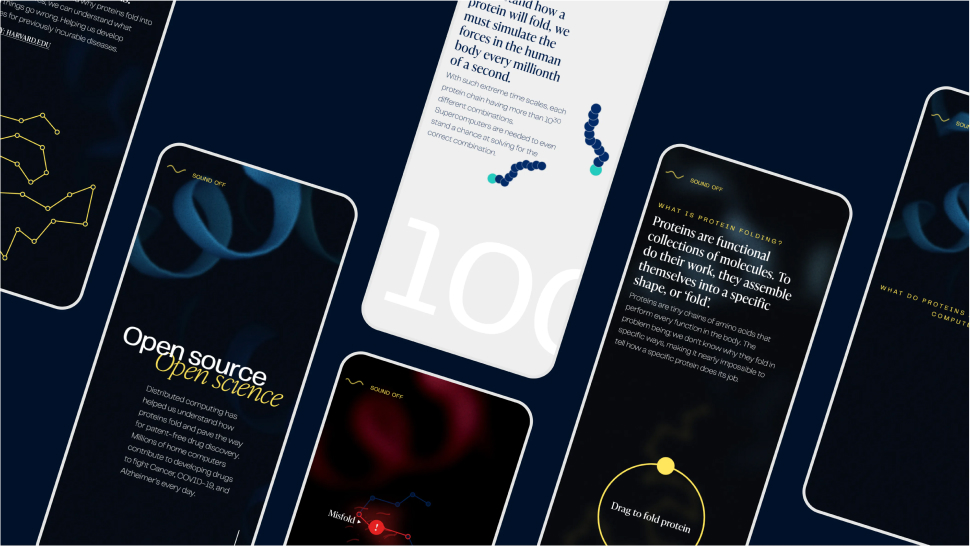
Vibrant contemporary colors and typography helped bring excitement to the often boring fields of tech and biology.  Charts helped viewers understand the magnitude of data being presented. D3.js and GSAP helped bring accurate data to life through scroll triggered, animation.
Charts helped viewers understand the magnitude of data being presented. D3.js and GSAP helped bring accurate data to life through scroll triggered, animation. 
 An interactive ball-and-chain diagram helped users understand what protein folding was without overcomplicating the biololgy. Lottie animations exported from After Effects made for smooth, independantly triggered animations.
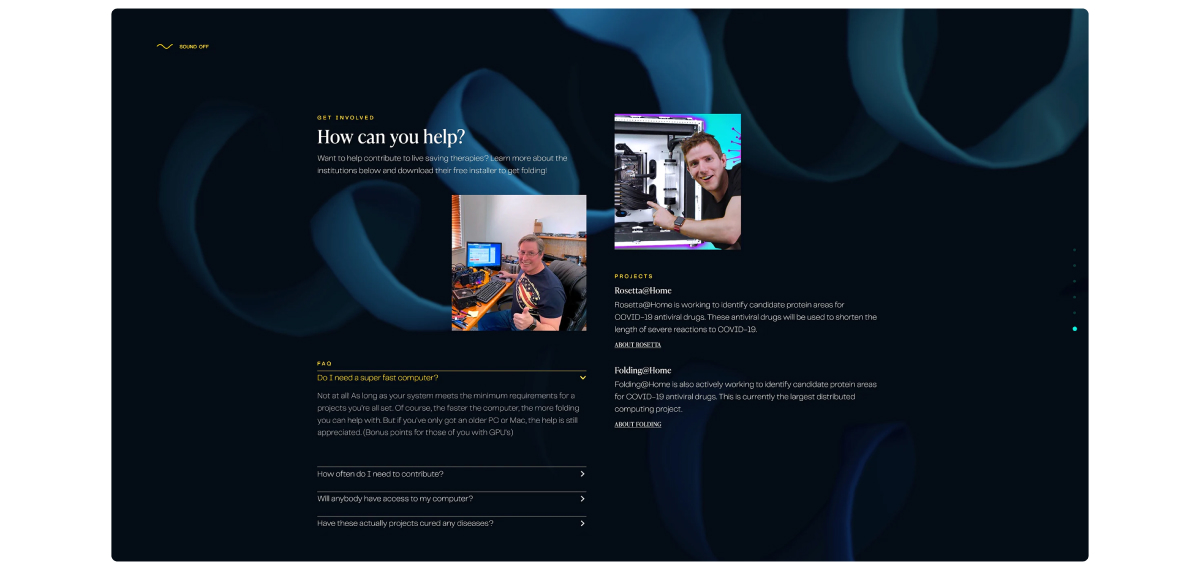
An interactive ball-and-chain diagram helped users understand what protein folding was without overcomplicating the biololgy. Lottie animations exported from After Effects made for smooth, independantly triggered animations.  A call to action encouraged users to become involved in distributed computing, not just ooh and ahh and the visuals.
A call to action encouraged users to become involved in distributed computing, not just ooh and ahh and the visuals. 
